
Engaging Donors: Web Design Strategies from a UX Expert
This week, we sat down with Mary Claire, our director of user experience, to ask a few questions about nonprofit web design and her thoughts on utilizing design to attract donors. With nearly 10 years of design experience, Mary Claire combines technical expertise with a creative flair to help clients’ ideas come to life.
1) What design principles do you focus on when creating a website aimed at attracting and engaging potential donors?
“One of the most important principles is visual hierarchy. Visual hierarchy is very important as you guide the user throughout the whole website and each individual page. It is problematic if the user doesn’t know where to look or how to find the information they are looking for, so using other elements like color, scale, and spacing can send cues to the user.
It can also be problematic if the user has too much to look at, so condense copy and content as best as possible. Repetition also comes into play with items like CTAs. We might feature the same CTA multiple times on a page so that the user doesn’t have to look for it and to encourage them to learn more, contact, donate, etc.”
2) What design elements or features do you include to build trust and credibility with potential donors?
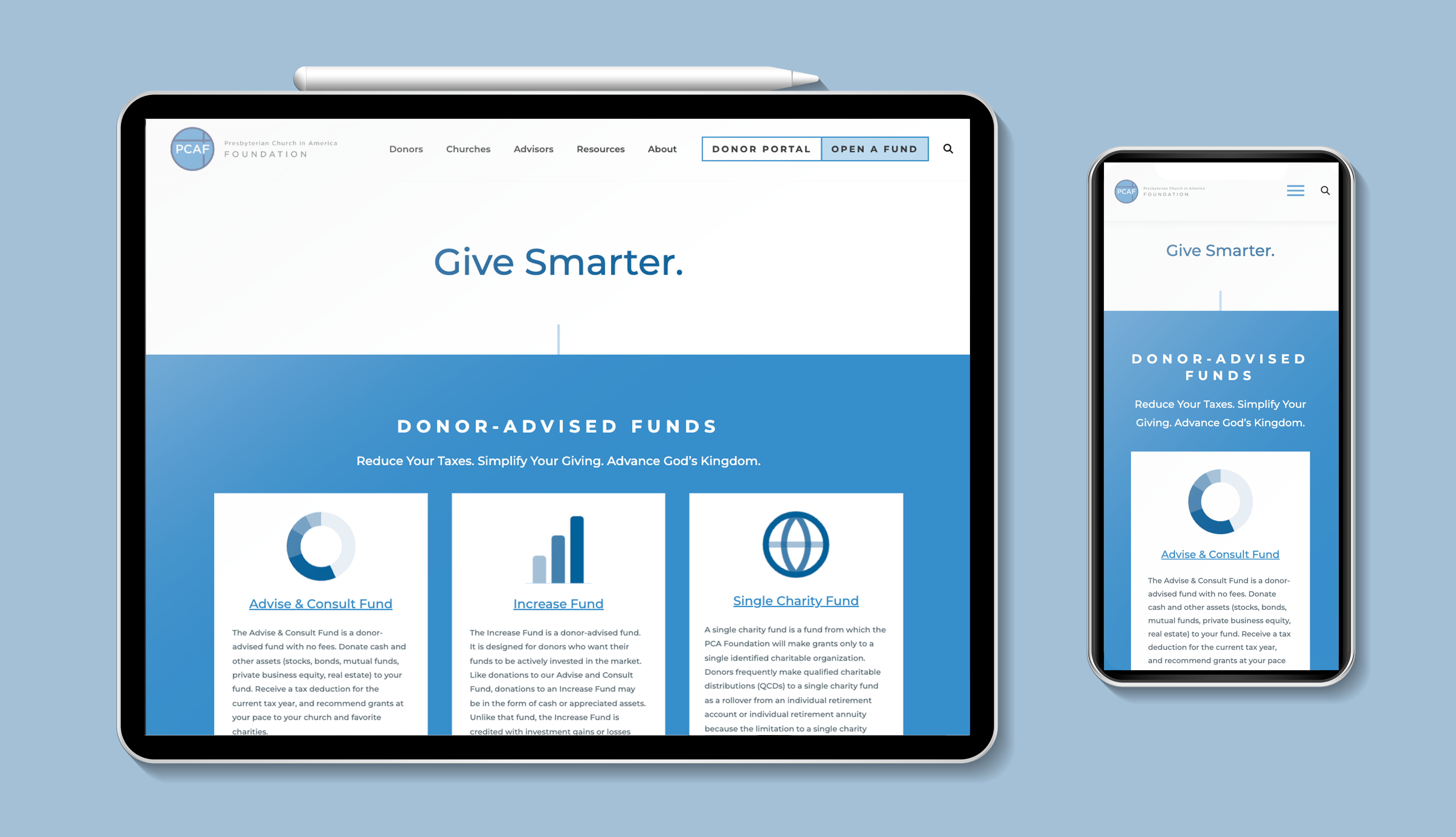
“Ultimately having a clean visual design instills credibility for the organization. We’ve all seen poorly designed websites. If an organization is asking for donations, it needs to have a level of professionalism that conveys confidence. When a site is unclear or visually unattractive, it might make users pause before handing over their banking information.
Along with an updated visual design, having a secure website and donation portal on the back-end of the website is key. Another element is having quality photos. We encourage clients to invest in professional photos of the people and work going on in their organization versus opting for stock photos. This allows the user to really see what is going on behind the scenes and put faces to names.”
3) Nonprofits often have limited budgets. How do you balance design quality with budget constraints to still create an effective donor experience?
“Visual design does not have to be sacrificed because of a limited budget. Even a simple, 3-page, well-designed website is better than nothing so that users can learn more about an organization. Budget discussions come into play more so when reviewing what features and customizations a client might want on the website, and from there we’re able to discuss different possibilities and options to meet their needs.”
Effective nonprofit web design hinges on clear visual hierarchy, trust-building elements, and smart budget management. By focusing on these principles, nonprofits can engage and grow their donors. If you’re ready to elevate your website, contact us today!
I’m ready to get started!
Featured in this Article
STAY IN TOUCH
Stay up to date with the latest from Roundtree.
By subscribing, you're opting in to receive emails from us. And we're promising not to spam you.